
How Progressive Images Can Improve Your UX

By Alex Oprica | October 7, 2021
share this post
Did you know that slow load times are one of the most common challenges to having a good UX? Here are some techniques for speeding up your load times and making your website a lot more user friendly.
Tick…tock….tick…tock…..
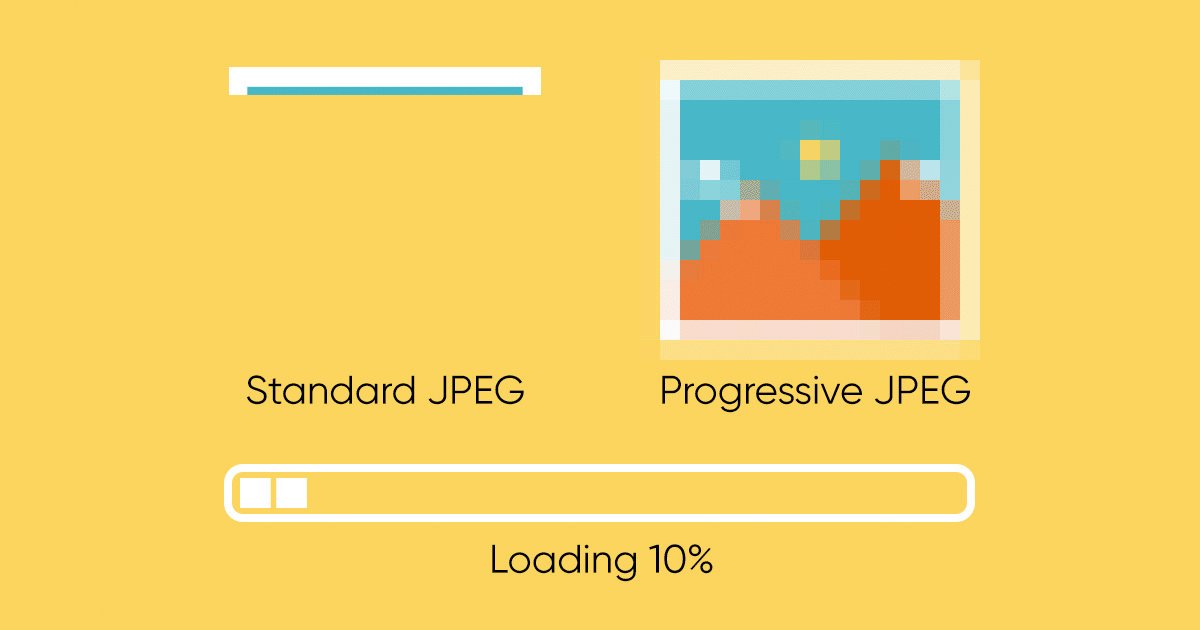
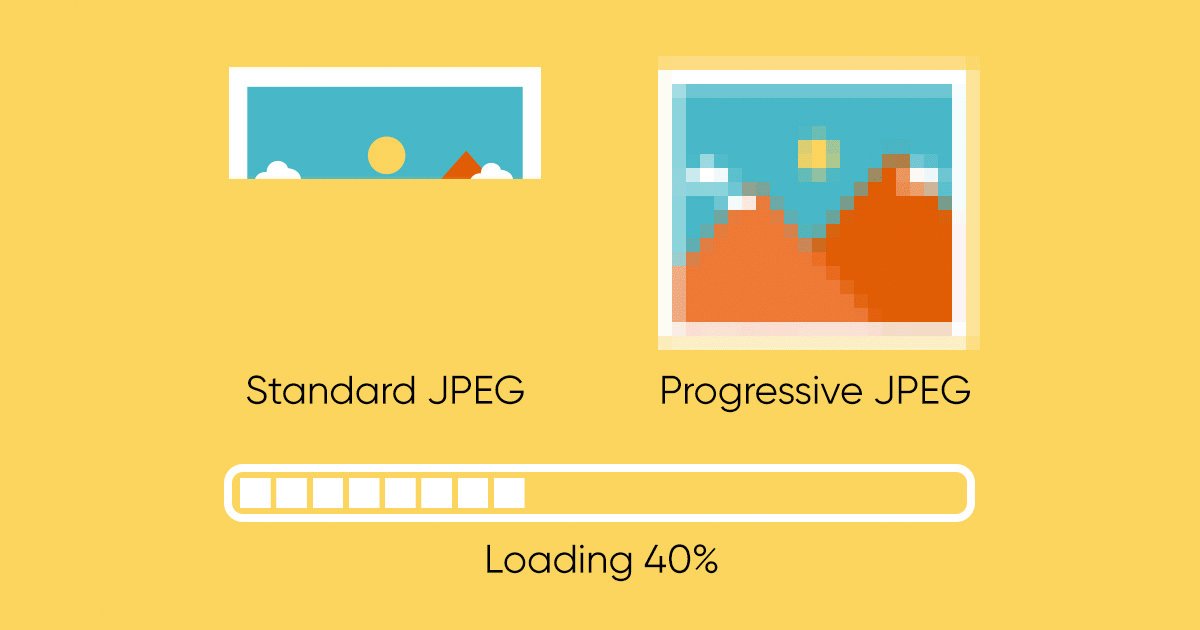
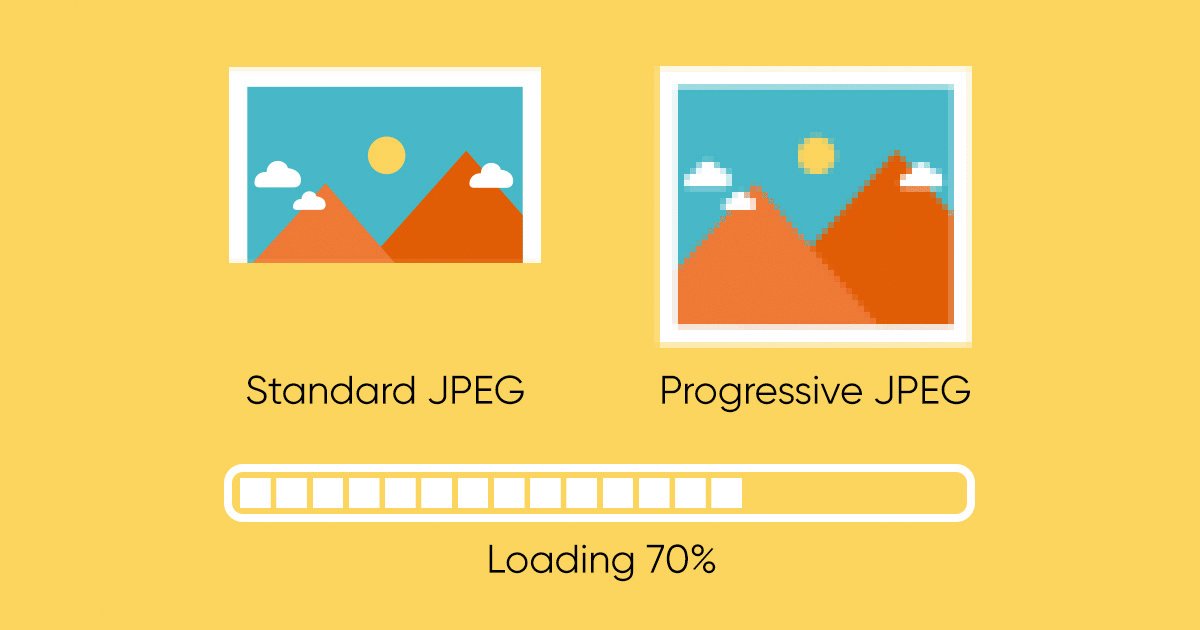
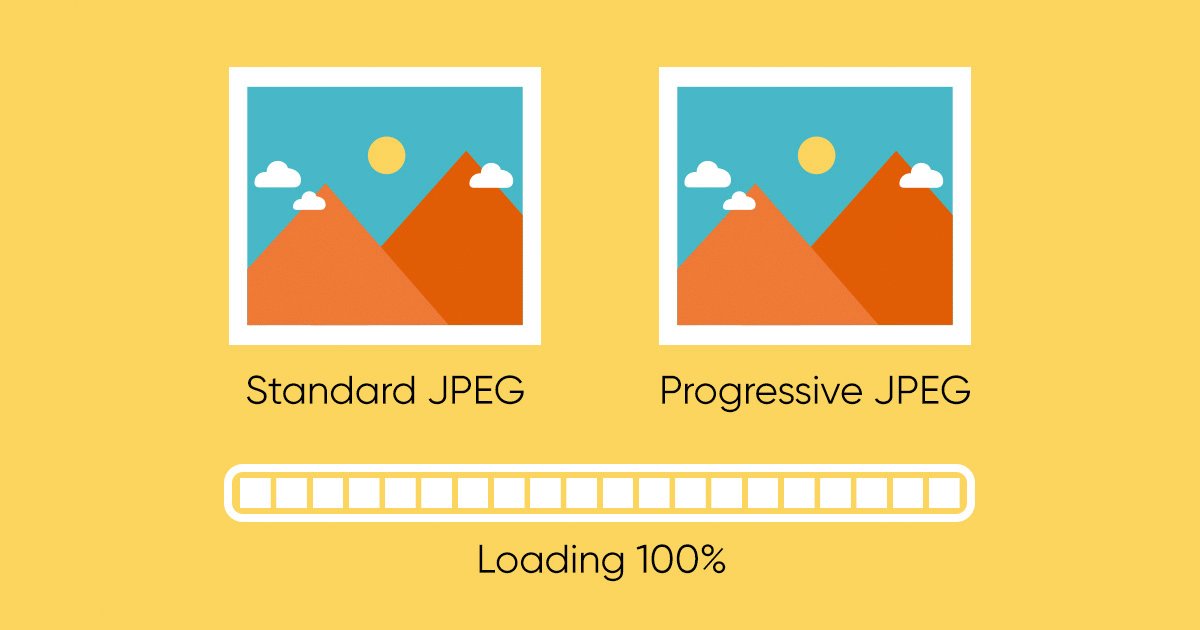
It’s been the subject of popular memes…website images that load so slowly, line by line, that you want to pull your hair out. That’s standard for older web images; they load from top to bottom, with every pixel crystal clear and sharp. It offers perfect images, but it can be maddeningly slow to load.
But wait!
Those images are slowing your website’s performance down. By converting them to a different file type, you can speed up your load time, improve your Core Web Vitals, and enhance your UX.
One choice? Enter progressive JPEG, seen on everything from websites to apps to videos. With this method of compressing and loading images, a viewer sees the whole image immediately, but it’s blurry. As the image becomes fully loaded, it becomes clear.

Depending on what your image is, a different file type might also help the Core Web Vitals. SVG files, for example, are vector-based and smaller than JPEGs or PNGs, making them great for logos and other graphics.
One way to decide the best file format is to determine the type of image you have. Here’s a cheat sheet of the popular file formats and what they are best suited for
-
JPEG stands for Joint Photographic Experts Group and was developed specifically for photos. JPEGS will compress a photo or image with gradations more efficiently than PNGS. When saving JPEGs, you have the option to save the image at different quality levels to reduce the file size. As we mentioned, you can save the photo as a JPEG or a progressive JPEG depending on your audience and objective. You may also see references to JPEG2000, While this format has a better compression, it is not supported by all browsers.
-
PNGs (Portable Network Graphics) and GIFs (Graphic Interchange Format) are best for graphics with solid areas of color and may have a need for a transparent background. GIFs have the added advantage of being able to create an animation.
-
SVGs (Scalable Vector Graphics) are great for logos and any vector-based images. They will allow for a fast download and an image that does not degrade with an increase of screen resolution or on retina screens.
So what’s the point?
Altering your file type helps your user experience in a few ways. One, the user doesn’t have to guess at what the image is, and the brain can start registering it immediately. Two, these images tend to be smaller in size while retaining a quality image, reducing bandwidth and disk space and helping your website load faster.
Our one word of caution is that you will need to determine if your users find this type of image loading to be helpful or annoying.
Your Next Steps
How can you switch out your images? There are some easy steps:
-
-
Enter your URL in a site offering free tests to analyze your website’s performance. Note that the tests will also give you data on other Core Web Vitals.
-
Go to test results->Performance->Use Progressive JPEGs. Scroll down to see how many of your images use them (hint: many will say “failed” because baseline JPEG has been the standard).
-
Use more free software to convert your JPEGs. Sites like Optimizilla and jpeg.io can shrink the size and optimize your photos, and then you can replace the images on your site with the progressive JPEG images.
-
When you’re finished, test your website one more time. If everything was done correctly, you won’t see the word “failed” anywhere, and your website’s performance (and your user experience) will improve.
If your organization has a large website with a lot of images, it’s likely your upload time will be significantly improved by changing your images. At the very least, you won’t be running to the eye doctor the next time you see a blurry image on your computer screen!