5 Common Accessibility Mistakes and How to Fix Them

December 5, 2024
share this post
How to Ensure Your Website is More Inclusive for All Users
Imagine you’re at a concert for your favorite band. They’re on stage, with palpable excitement surging from the crowd. Just as they start to play, the energy falls completely flat because no one can hear the lead singer. The sound on their mic is too low.
Fortunately, in most scenarios like this, sound engineers will quickly work to address the problem and the show is saved. But imagine what it’s like to visit a website with multiple key elements inaccessible to you, limiting your capacity to understand and enjoy the experience. This is why website accessibility is so important. You want a website that everyone in your audience can access without complications. When websites lack accessibility for certain audiences, they not only run the risk of losing user engagement, but also isolating and confusing their audience.
Website accessibility issues are not just common, they’re a pervasive problem–a reported 97.4% of homepages contain accessibility errors. This is especially important for government organizations: Under Title II of the Americans with Disabilities Act (ADA), state and local governments are mandated to meet specific technical requirements for digital accessibility. The Web Content Accessibility Guidelines (WCAG) provides a range of recommendations to make websites more accessible to users with disabilities including blindness and low vision, deafness and hearing loss, limited movement, photosensitivity, and more.
There are four key principles for website accessibility, represented by the acronym POUR:
-
Perceivable: Make sure that information and interface components are presented in ways that all users can perceive.
-
Operable: Make sure that all interface components and navigation is operable and performable by all users.
-
Understandable: Make sure that all information and interface components are understandable and operate in anticipated ways.
-
Robust: Make sure that content is sufficiently robust so that it can be interpreted reliably by users and assistive technologies.
“The more a website prioritizes accessibility, the better its user experience for everyone will be,” says Astriata’s accessibility expert, Natalia Teixeira. “Designing and developing sites with good accessibility in mind works to accommodate a wide range of user diversity, making their web experience intuitive and easy to use.”
The good news is that most website accessibility issues can be avoided or resolved with a little time and know-how. Here are five of the most common website accessibility mistakes and how you can resolve them for a more seamless user experience for all.
Mistake 1: Missing Alt Text
Alternative text–commonly referred to as alt text–is text that is used to describe the appearance or functionality of a visual on a web page. Screen readers will read alt text aloud to visually-impaired users and provide an understanding of the intention and purpose of website visuals. As stated earlier, 97.4% of homepages contain accessibility errors, of which 61% is due to missing alt text. If your images are missing alt text, a portion of users will be left lacking information from your website, impacting not only the quality of their experience but also their potential to connect further with your organization.
Solution: Include Descriptive Alt Text
Images and visuals on your site should be represented with text that describes the image for users using a screen reader or in the instance that the image doesn’t load. Think about what’s most important for a user to know about the image and lead with those details. Alt text should be succinct, descriptive, and meaningful.
Alt text is added via the alt attribute or alt tag in the image’s HTML code. Most content management systems provide a dedicated field for alt text so you won’t even need to edit the HTML directly.
Not all images require extremely detailed alt text–determine which images require meaningful text and write detailed, accurate descriptions for each. In addition to making your website more accessible, including alt text is also an SEO best practice.
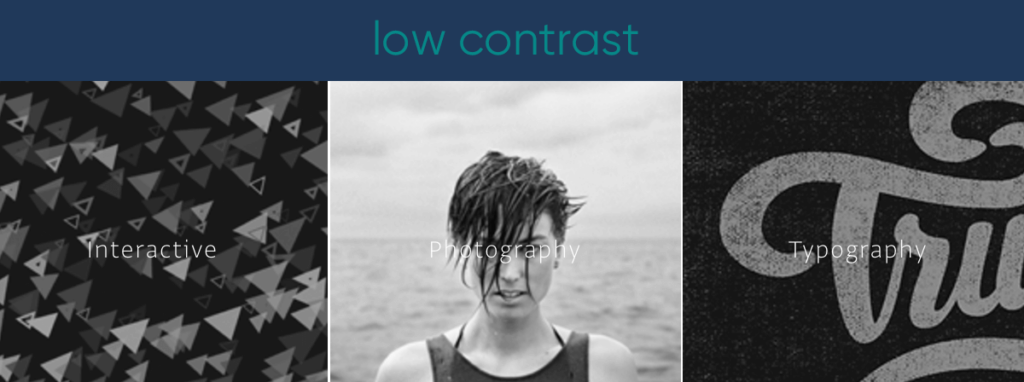
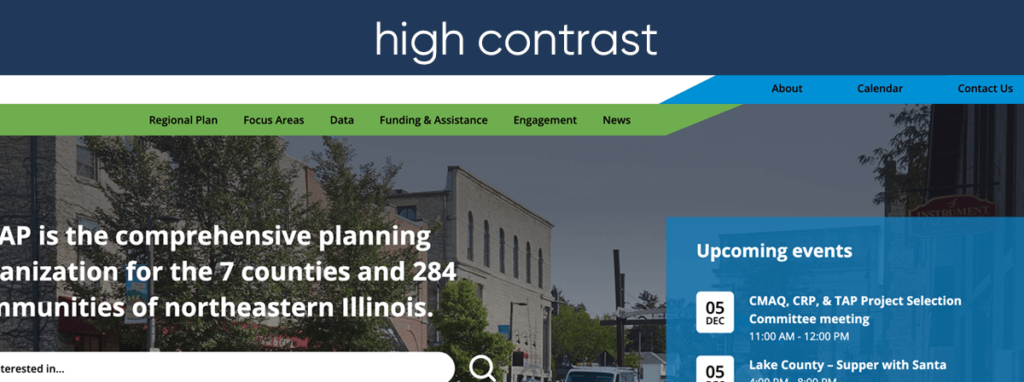
Mistake 2: Low Color Contrast
Remember learning about complimentary and contrasting colors in elementary school? While we might be drawn to selecting certain colors, they might not be the best option when it comes to accessibility due to insufficient contrast. Users with vision impairment or color blindness require adequate color contrast to absorb information and properly distinguish between features on your site.


According to WCAG 2.2 guidelines, text and background colors should have a contrast ratio of 4:5:1 for small text and 3:1 for large text. User-interactive components and elements such as buttons and clickable icons should have a contrast ratio of 3:1, as should non-interactive elements such as graphs. .
Solution: Use a Color Contrast Checker
Use a color contrast checker in the design stage to verify that your text, background, and interactive elements have the correct color contrast ratio. If you aren’t sure if your color contrast is high enough, you can test it with a free color contrast checker, such as this one from TPGi.
Mistake 3: Poor Text Hierarchy
Text hierarchy presents content in an organized way to help users distinguish between headings and paragraphs. Website users who use assistive technology need proper text hierarchy to navigate a page and understand the relative importance of information and the relationship between different text-based elements.
Solution: Use Header Tags
The basic rule for text hierarchy follows the rule of three: text should be organized by headings, subheadings, and body text. Headings are essential to provide context and a sense of the page’s structure. As you get the hang of text hierarchy, you can add more levels to your page structure. Header tags are HTML elements that distinguish headings and subheadings from the rest of your content.
Use header tags to structure to your content, ranking headers in order of importance from H1 to H6:
- H1: This is the title of the page. There is only one H1 per page.
- H2: These are subheaders that indicate the main points of your page and are used to break up separate sections of content.
- H3: These are subsections of H2 that are used to help hone in on the message of the H2. They provide even further structure and organization if you have a good amount of copy per section.
- H4: These are also subsections that will help to elucidate your message even further.
Mistake 4: Undescriptive Hyperlinks
How many times have you clicked on a hyperlink or CTA button only to be left confused as to what the link text has to do with the page you’ve just been taken to? If you’re like us (chronically online), it’s happened too many times to count.
Non-descriptive, poorly written, or inaccurate hyperlinks can be a major downfall to website accessibility. When hyperlink anchor text is too vague, users won’t know what to expect if they follow the link. This is particularly challenging for those using assistive technology, which should be able to quickly navigate screen readers to specific page links.
Solution: Be Intentional With Hyperlink Text
When you include links throughout your content, make sure that the anchor text is descriptive enough to help the user understand where the link will take them. Avoid using non-descriptive generic link phrases such as read more, go here, info, etc. Bonus points if your link text could stand alone outside of the full sentence and the user would likely still anticipate its destination.
Mistake 5: Lack of Keyboard Accessibility
Visually impaired users use a keyboard to move around a website using keyboard commands. Many assistive technologies such as screen readers use these keyboard commands to give the user access to the content. keyboard focus refers to which on-screen element is currently receiving input from the keyboard. When a user can’t move the focus away from an interactive element, this is known as a “keyboard trap,” and commonly happens with form fields, drop-down menus, and calendar date pickers. It’s essential that your site is designed so that keyboards can easily trigger all the interactive website elements.
Solution: Ensure Seamless Keyboard Navigation and Accessibility
Anything operable with a mouse should also be operable with just a keyboard. The keyboard should be able to easily access hyperlinks, forms, media, and any other interactive elements. One way to ensure this is to include a visible keyboard focus indicator that shows different page elements, such as:
- Visual cues that typically border the focused element
- A code for keyboard navigation with a logical reading order
Keyboard accessibility needs to be tested manually, as running an application to check accessibility issues won’t always catch everything.
Creating an Inclusive Web Experience
By getting ahead of the most common website accessibility issues, you’ll ensure that more users will be able to access and engage with your content. It also builds user trust and loyalty when all users feel comfortable navigating your site.
“Investing in accessibility is one of the wisest things you can do because the positives spill over into your overall user experience. The goal shouldn’t be to abide by some laws or guidelines, but rather to build an enjoyable and equivalent user experience for everyone you can,” Natalia reminds us.
Beyond addressing the five mistakes above, use this checklist to see where the rest of your website stands on accessibility. Periodic accessibility audits are also helpful to ensure your site remains compliant over time.
Partnering with accessibility experts can also make these efforts a lot less daunting. As experts in human-centered design and development, usability, and accessibility, Astriata is here to help.